Cara Membuat Widget Popular Post, Recent Post, Random Post, Dan Related Post Di Blog
membuat sebuah refrensi untuk pembaca, agar mereka bisa lebih menjelajahi blog anda merupakan salah satu cara agar blog anda terlihat profesional dan tentunya bisa membuat pengunjung betah.
refrensi yang saya maksud disini adalah refrensi lainnya yang bisa di baca selanjutnya oleh pengunjung, setelah mereka selesai membaca konten yang pertama.
ada beberapa widget yang bisa anda pasang, salah satu yang populer adalah widget feed.
baca juga : Cara Memasang Widget Feed Di Blog
tapi walaupun populer, tidak menutup kemungkinan juga widget - widget lainnya tidak kalah keren.
jika dengan feed anda bisa menampilkan artikel terbaru dan artikel lainnya berdasarkan label, maka dalam artikel ini saya akan memberikan widget - widget refrensi lain yang bisa anda pasang di blog yang anda kelola.
disini saya membaginya menjadi 4, yaitu :
- Popular Post
- Recent Post
- Random Post
- Related Post
Popular Post
pertama ada popular post, dimana ini adalah widget yang menampilkan entri - entri populer yang ada di blog anda.
cara pemasangannya..
bisa dengan menggunakan widget otomatis bawaan blogger dan dengan menggunakan kode HTML.
Widget Blogger
untuk yang satu ini sangat mudah dan simple dalam tampilan.
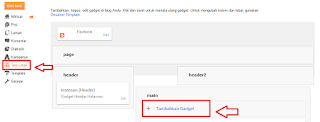
pertama pada dashboar blogger > tata letak > tambahkan gedget.
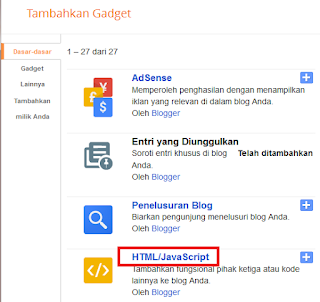
selanjutnya pilih entri populer
beri judul > pilih setiap saat > centang kolom yang disediakan, jika anda ingin menampilkannya dengan gambar > isi jumlah yang ingin anda tampilkan > simpan.
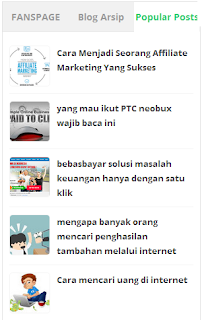
jika sudah benar, maka akan menjadi seperti ini
untuk yang tidak ingin berisi gambar, bisa dengan hanya tidak mencentang kolom yang disediakan.
jika sudah benar, maka akan menjadi seperti ini
Kode HTML
selanjutnya adalah dengan menggunakan kode HTML, banyak kode - kode seperti ini yang ada di internet, tinggal anda googling.
maksud dari kode HTML yang saya akan jelaskan saat ini adalah lebih kepada memvariasikan widget popular post itu sendiri.
tapi yang perlu anda ketahui, bahwa tidak semua kode bisa berjalan atau work dengan blog anda, ada pula yang malah bisa memberatkan loading blog saja.
untuk itu, maka anda bisa menggunkan kode yang akan saya berikan, karena sudah sangat ringan dan simple, serta tentunya menarik.
pertama pasang terlebih dahulu widget entri populer seperti diatas, dengan keterangan tanpa gambar.
mudahnya..
berikan deskripsi seperti ini.
jika sudah, maka sekarang copy kode HTML dibawah ini :
/*Custom Popular Post*/ .PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none} .PopularPosts ul{margin:.5em 0;list-style:none;color:black;counter-reset:num} .PopularPosts ul li{background-color:#eee;margin:0 0 0 0!important;padding:.5em 1.5em .5em .5em!important;counter-increment:num;position:relative} .PopularPosts ul li a{color:#fff!important} .PopularPosts ul li a:hover{color:#2c3e50!important} .PopularPosts ul li:before,.PopularPosts ul li .item-title a,.PopularPosts ul li a{font-weight:bold;color:inherit;text-decoration:none} .PopularPosts ul li:before{content:counter(num)!important;display:block;position:absolute;background-color:#333;color:#fff!important;width:22px;height:22px;line-height:22px;text-align:center;bottom:0;right:0;padding-right:0!important} /* Pengaturan Warna */ .PopularPosts ul li:nth-child(1){background-color:#f1c40f;} .PopularPosts ul li:nth-child(2){background-color:#f39c12;} .PopularPosts ul li:nth-child(3){background-color:#2ecc71;} .PopularPosts ul li:nth-child(4){background-color:#27ae60;} .PopularPosts ul li:nth-child(5){background-color:#e67e22;} .PopularPosts ul li:nth-child(6){background-color:#d35400;} .PopularPosts ul li:nth-child(7){background-color:#3498db;} .PopularPosts ul li:nth-child(8){background-color:#2980b9;} .PopularPosts ul li:nth-child(9){background-color:#ea6153;} .PopularPosts ul li:nth-child(10){background-color:#c0392b;} .PopularPosts .item-thumbnail{margin:0 0 0 0} .PopularPosts .item-snippet{font-size:11px}
selanjutnya, pasang kode tadi pada template blog.
caranya..
pada dashboard blogger > template > edit HTML.
kemudian cari kode ]]></b:skin> atau </style> , kemudian pastekan kode yang anda copy tadi diatasnya.
agar lebih mudah mencarinya anda bisa menggunakan Ctrl dan F.
jika sudah benar, maka akan terlihat seperti ini.
Recent Post
kedua ada recent post, atau biasa dikenal dengan artikel terbaru.
untuk cara pemasangannya adalah..
pertama copy dulu kode dibawah ini.
<ul id="recent-posts"></ul>ganti tulisan yang berwarna biru dengan URL blog anda, dan tulisan yang berwarna merah adalah jumlah tampilan konten terbarunya, bisa anda rubah sesuka hati.
<script>
//<![CDATA[
var homePage = "http://www.pameranata.com/",
numPosts = 5;
function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><strong><a href="'+link+'" title="'+title+'" target="_blank">'+title+'</a></strong></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);
//]]>
</script>
selanjutnya pada dashboard blogger pilih tata letak > tambahkan gedget.
pilih HTML Javascript.
beri judul, dan pastekan kode tadi, terakhir simpan
jika sudah benar, maka akan terlihat kurang lebih seperti ini.
Random Post
yang satu ini adalah widget yang akan memberikan refrensi secara acak kepada pengunjung blog anda.
cara pemasangannya.
sama seperti recent post diatas.
pertama copy dulu kode dibawah ini.
<ul id="random-posts"></ul>kemudian pada dashboard blogger > tata letak > tambahkan gedget > HTML javascript.
<script>
//<![CDATA[
var homePage = "http://www.pameranata.com/",
numPosts = 5;
function randomPosts(a){if(document.getElementById("random-posts")){var e=shuffleArray(a.feed.entry),title,link,img,content="",ct=document.getElementById("random-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<strong><li class="random-posts"><a href="'+link+'" title="'+title+'" target="_blank">'+title+'</a></li></strong>'}ct.innerHTML=content}}function shuffleArray(arr){var i=arr.length,j,temp;if(i===0)return false;while(--i){j=Math.floor(Math.random()*(i+1));temp=arr[i];arr[i]=arr[j];arr[j]=temp}return arr}var random_post=document.createElement('script');random_post.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results=999&callback=randomPosts';document.getElementsByTagName('head')[0].appendChild(random_post);
//]]>
</script>
beri judul dan pastekan kode yang telah anda copy tadi.
ingat juga mengganti tulisan yang berwarna biru dengan URL blog anda.
jika sudah benar, maka akan terlihat seperti :
Related Post
ini adalah widget yang memberikan refrensi artikel terkait dengan artikel yang telah dibaca sebelumnya.
disini saya akan memberikan cara pemasangan dengan menggunakan aplikasi pihak ketiga.
caraanya..
pertama buka dulu situs LinkWithin
selanjunya isi keterangan blog anda > get widget.
contohnya..
selanjutnya pilih install widget.
tunggu beberapa saat, kemudian buka blogger.
tata letak > tambahkan grdget.
tidak perlu melakukan apapun, cukup dengan klik tambahkan gedget, maka widget ini akan otomatis terpasang di blog anda.
dan walaupun anda menaruhnya di asal tempat.
intinya widget ini akan tetap berada dibawah postingan anda.
itulah sedikit widget - widget refrensi untuk pembaca yang bisa anda pasang, boleh anda pasang semua, tapi tentunya jangan sampai memperburuk tampilan blog saja.
kuncinya adalah pastikan, tempat - tempat yang akan anda pasangi widget adalah tempat yang strategis, dan tidak menggangu pengunjung.


















1 komentar untuk "Cara Membuat Widget Popular Post, Recent Post, Random Post, Dan Related Post Di Blog"