Cara Membuat Fanspage Facebook, Twitter, Google+ Dalam Satu Widget Di Blog
mempunyai banyak penggemar merupakan salah satu cara agar blog milik anda mempunyai traffic yang tinggi, sebab dengan cara membuat fanspage dan memasangnya di blog akan membuat tampilan blog anda lebih menarik serta profesional.
sama seperti yang pernah saya jelaskan pada artikel cara membuat widget ikuti lewat email. bedanya saat ini saya memberikan cara membuat fanspage facebook, twitter, google+ dalam satu widget.
saat ini sosial media memang menjadi salah satu teknik SEO yang bisa dibilang sangat ampuh untuk mendatangkan pengunjung. dalam teknik SEO off page ini anda hanya diharuskan untuk menyebar postingan anda ke situs - situs sosial media.
untuk lebih jelasnya bisa anda baca tentang elemen penting sebuah blog dalam hal SEO.
cara membuat widget fanspage ini menggunakan HTML
jadi ikuti caranya sebagai berikut :
pertama buka blogger.com
pilih blog anda
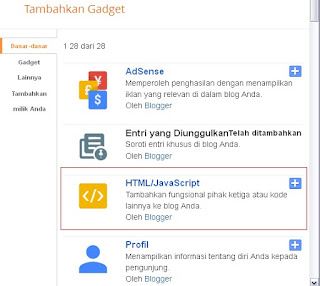
lalu tata letak dan tambahkan gedget
kemudian pilih HTML javascript
copy kode HTML dibawah ini
<style></style>warna biru tua ganti dengan nama fanspage anda
<div class="pameranata">
<div class="fb-like-box" data-href="https://web.facebook.com/pameranatablog/?ref=aymt_homepage_panel" data-rel="nofollow" data-width="280" data-colorscheme="light" data-show-faces="true" data-header="false" data-stream="false" data-show-border="false"></div>
</div>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.5&appId=1439296419615573";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="googleplus">
<!-- Google -->
<g:plusone size="standard" annotation="inline" width="300" href="http://www.pameranata.com//"></g:plusone>
</div>
<div class="twitter">
<!-- Twitter -->
<a class="twitter-follow-button" data-lang="id" data-show-count="true" href="https://twitter.com/pameranata1">Ikuti @pameranata1</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
warna biru muda ganti dengan URL fanspage facebook anda
warna merah ganti dengan URL blog anda
warna ungu ganti dengan URL akun twitter anda
terakhir warna emas ganti dengan username akun anda
jika berhasil maka akan jadi seperti gambar nomor 1.
dengan menggunakan widget HTML javascript anda dapat melakukan perubahan atau variasi pada setiap akun, entah itu facebook, google+, atau twitter.
kuncinya adalah anda setidaknya harus mengenal yang namanya kode - kode HTML, jika anda malas untuk belajar kode tersebut, tidak masalah, solusinya dengan cara mengambil kode - kode HTML yang ada pada banyak postingan - postingan blogger lain, yang nantinya kode tersebut anda gabungkan dalam satu widget seperti contoh diatas.



2 komentar untuk "Cara Membuat Fanspage Facebook, Twitter, Google+ Dalam Satu Widget Di Blog"