Cara Membuat Menu Blog Berdasarkan Label Terbaru 2016
sebuah menu blog sangat penting peranya sebagai sarana pembantu pengunjung untuk dapat menjelajah blog anda. dalam membuat menu blog sebenarnya terdapat tiga cara, yaitu dengan membuat laman, mengedit HTML, dan menu yang berdasarkan label.
dari ketiga cara tersebut saya merekomendasikan cara yang paling mudah dan simple. caranya dengan membuat menu berdasarkan pada label.
dengan membuat menu berdasarkan label, maka anda tidak perlu repot - repot mengedit laman setiap ada postingan baru, karena cara ini akan otomatis menambahkan postingan terbaru ke menu blog.
untuk cara membuatnya saya menyarankan anda harus sudah memiliki label terlebih dahulu. jika belum, saya akan memberikan cara membuat label.
Cara Membuat Label
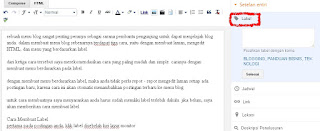
pertama pada postingan anda, klik label disebelah kiri layar monitor.
lalu ketik nama label yang anda inginkan di kolom yang telah disediakan
kemudian selesai.
Note : berilah label pada semua postingan anda, ini penting agar nantinya tidak ada postingan yang tidak masuk ke menu bar.
jika semua postingan anda sudah berisi label, maka sekarang saya akan menjelaskan cara membuat menu barnya :
Cara Membuat Menu Bar Di Blog Berdasarkan Label
yang pertama anda harus memasang widget label di blog.
buka tata letak kemudian tambahkan gedget.
pilih widget label.
kemudian edit judul dan tampilan lalu simpan.
selanjutnya buka blog anda dan cari widget label yang telah anda pasang tadi.
buka salah satu label yang akan dijadikan menu lalu copy URLnya.
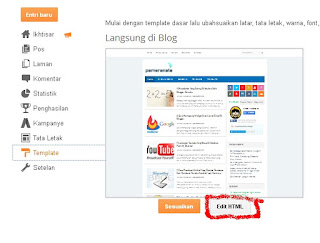
selanjutnya buka template dan edit HTML.
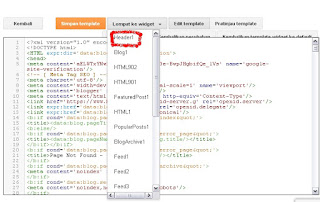
pilih lompat ke widget dan pilih header.
kemudian cari kode yang seperti ini.
ganti tanda pagar dengan URL yang tadi anda copy, dan disebelahnya ubah dengan nama label anda. contohnya seperti panduan bisnis pada gambar.
Note : pastikan huruf besar atau kecil pada label anda sudah sesuai, jika tidak maka cara ini tidak akan berfungsi
terakhir simpan.
jika berhasil maka akan menjadi seperti ini.
itulah cara terbaru membuat menu berdasarkan label, jika ada yang kurang jelas mungkin bisa ditanyakan pada kolom komentar.
POSTINGAN TERKAIT
Cara Memasang Widget Feed Di Blog
2 Cara Memasang Widget Ikuti Lewat Email
11 Cara Membuat Artikel Yang Disukai Pembaca
POSTINGAN TERKAIT
Cara Memasang Widget Feed Di Blog
2 Cara Memasang Widget Ikuti Lewat Email
11 Cara Membuat Artikel Yang Disukai Pembaca










6 komentar untuk "Cara Membuat Menu Blog Berdasarkan Label Terbaru 2016"
tolong di share dong gan
ane pernah posting cara buat menu homenya.